Mobile Surveys 101: Let’s Get Visual-Mobile Design Elements
So far, we have focused on the text of your survey, but questions and answers are only half the story. It’s tempting to get caught up in the phrasing and methodology of research– but you can’t ignore the way your survey looks and works.
You can think of a survey like a conversation with your respondents. Sure, we communicate a lot with our words, but we tell just as much with our facial expressions, hand gestures, and posture.
Think of visual design as your surveys body language.
We can use visual elements to keep interest, call attention to important information, and influence our respondents mood. This is more important on mobile, as you have to factor in the small size, navigation differences, and use of fingers instead of a mouse and keyboard.
Your control over how your survey looks will depend on the programing software you use, but here are five things to keep an eye out for no matter what:
Font Size

Mobile screen sizes vary, but they all have one thing in common– they are small enough to fit in your hand. Because of this, finding the right font size on mobile can be a balancing act.
Your questions and answers should be large enough to read, without awkwardly filling the whole screen. Respondents shouldn’t have to zoom in to read your survey, but they also shouldn’t have to scroll to see each sentence.
Choose a font size that allows your question and answers to fill up 70 percent of the mobile screen, with the other 30 percent dedicated to survey instructions and branding.
(PS: Don’t hurt your eyes by squinting at the teeny-tiny font in Example A— this is what they call a “bad example”. See Example B instead, its much nicer.)
Positioning

You want your survey takers to be focused on your questions, not the workings of the survey itself.
Respondents should never need to search for what they need to do– so position your survey instructions and buttons to be clearly visible.
Avoid distracting branding that dominates the screen. Keep your focus on research, not advertising.
Also, keep the position and function of your elements consistent throughout your survey. Don’t swap your navigation buttons to the top half-way through, or change your sliding scales to positive-negative when they have been negative-positive the whole time.
ProTip- To avoid common design issues, be sure to always test your survey on a mobile device. If you find your survey is enjoyable and easy to navigate, your respondents will too!
Images


Images can be tricky on mobile, but it’s important to get them right.
The most common visual design issue with mobile surveys is images that don’t display correctly. Image size and shape can be especially problematic when your are conducting marketing research.
How can you get people’s thoughts on that new branding campaign when they need to scroll side to side and up and down to see the full picture or your images are stretched and distorted!
The way your images display can even create unwanted bias. In Example C, respondents have a distorted view of the cat, and only a partial view of the dog, and they can’t view both at the same time to judge them side-by-side (as you can in Example D).
This is frustrating, and will effect your data quality (and who wants that?).
Play with the sizes of your images, options in your builder (such as orientation), and the number of pictures you want to display– and test, test, test!
The FAQ or Help section of your builder should have guidance on image dimensions, size, and file type if you are continually having issues.
Grids & Matrices
Matrices cause respondent fatigue and can lead to less genuine answer– but sometimes they are necessary! A good tip for making the best of matrices is programming each question to minimize after it has been answered.
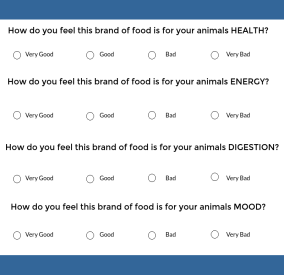
In Example E, a respondent would need to scroll down to answer each question, which means they have to touch the screen. This can cause erroneous selections and confusion.
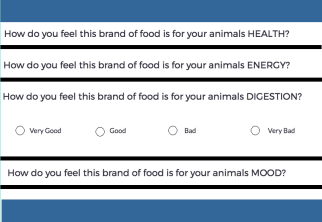
In Example F, the current question’s answer choices are visible, but the others automatically minimized– allowing the respondent to easily focus on what is in front of them.


Color

Want your survey to feel custom and well made? Want it to match your company or client’s branding? Most survey builders have built in color options, but there are a few things you need to keep in mind.
- Don’t go over board, keep it simple
- Keep it consistent
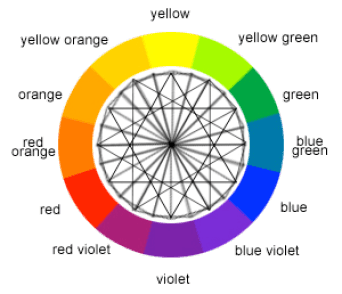
- Be careful of color bias (if one selection is red, and the other blue, this could effect your respondents subconsciously)
- Contrast. Don’t place light yellow type on bright orange…or, just stick with black text as a general rule!
When it comes to visual language, there is nothing to it but to do it. Practice, test, and play with your options until you get your survey where you want it to be.
Be careful though, keep your visual elements from distracting from your research. It’s good to use body language to get your point across, but you don’t want to be waving your arms in everyone’s face.